News Reader App
May 2011
Percolater is an iPad app that makes reading your news as easy as sifting through a stack of paper. After loading the RSS feeds you like to read you can quickly sift through screen shots of your favorite sites without needing to wait for pages to load one by one. This reader is targeted at designers, who like reading stories where pictures, fonts and layout matter.
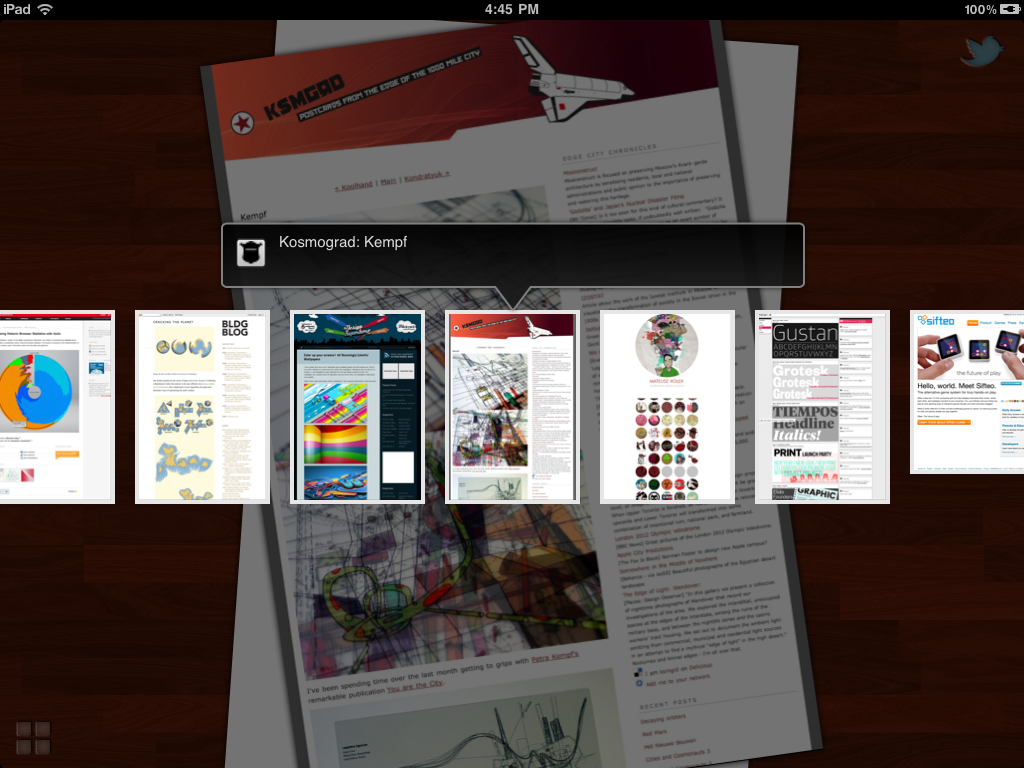
Percolater Screenshots
The opening page shows three sets of renderings:
- Popular pages saved by other users
- Favorite pages saved by the user
- Feeds from sources like Twitter, Google Reader and Celebrity-curated feeds.
User testing indicated that higher-level navigation was important. We designed each stack so it could be scrubbed, a way of quickly accessing and navigating thumbnail views. Users can switch to the medium-sized view (seen here behind the thumnails) for deeper browsing.
Users can bring the web with them. Once content is loaded, it can be accessed in a large format offline. For people with limited bandwidth on their mobile devices, this is a great way to have access to the news while commuting.
The Development Process
Percolater is a nice, polished app. I can't take credit for all the polish, but I do take credit for much of the user experience. When folks asked "who was the designer?" the developer and I would both point at each other, often leading to some very confused looks. Below, I'd like to show you how our co-creation process worked, how I got involved, and what I did as the User Experience (UX) Designer.
THIS SECTION IS A WORK IN PROGRESS. PLEASE EXCUSE THE ROUGH EDGES.
How I got involved
Step 1: Develop Point of View
Step 2: User Testing
Tips for user testing (a.k.a. how to get feedback on shoestring budget)
1. Recruit an appropriate person to give feedback in exchange for a free dinner. On a college campus, this step is like shooting fish in a barrel.
2. Buy said person a dinner. While waiting for food to arrive, hand over an iPad with Percolater loaded. Tell them it’s an app that you can use to read news, but let them figure everything else out for themselves.
3. Watch as they poke at various images and buttons. Bite your tongue as they repeatedly do things that make you want you to scream “YOU’RE NOT SUPPOSED TO USE IT THAT WAY.” Note what they attempt to do, and ask questions like “What are you trying to do right now?” and “How did you expect the app to respond when you did that gesture?” Your job is to figure out what’s going on in the user’s head: their mental model.
4. If the user gets stuck or you want to see them try a feature, prompt them with requests like: “Let’s say you want to email this to a friend. How would you do that?”
5. When the food comes, put down the iPad and ask general questions like “What do you wish were gone?” and “How does this compare with other apps you use?” For Percolater, we also ask what news sources our interviewee reads on a regular basis and how (web browser, mobile platform, dead trees, etc.) This information is handy, since it helps you know how to interpret their feedback.
6. After solving egregious UI issues, seed beta versions to anyone who’s able and willing to try it out long-term. Meet with them after a couple of weeks to see how they use the app. Chances are good that they’re not using it exactly like you’d expect; we had one user who used Percolater for only one of his dozens of feeds, but loved the app for reading that one source.
Step 3: Feature Updates
I did the sketching, and generated most of the insights and ideas. The developer did most of the graphic design and all of the coding.
Step 4: Ideas & Wireframing
Step 5: Prepare for Launch
Demo Video
Step 6: Launch
Live in the app store!
Step 7: Support the App
The things we needed to do post-launch.
Step 8: Promotion & Press
We spent countless hours promoting Percolater at various expos and trade shows, learning how to pitch the app and gaining valuable feedback on its design. We participated in a number of expos:
- Apple's iOS Developer Showcase
- Stanford's Cool Product Expo
- Stanford's BASES Product Showcase
- INTEL's AppNation
- Stanford IT Open House App Showcase
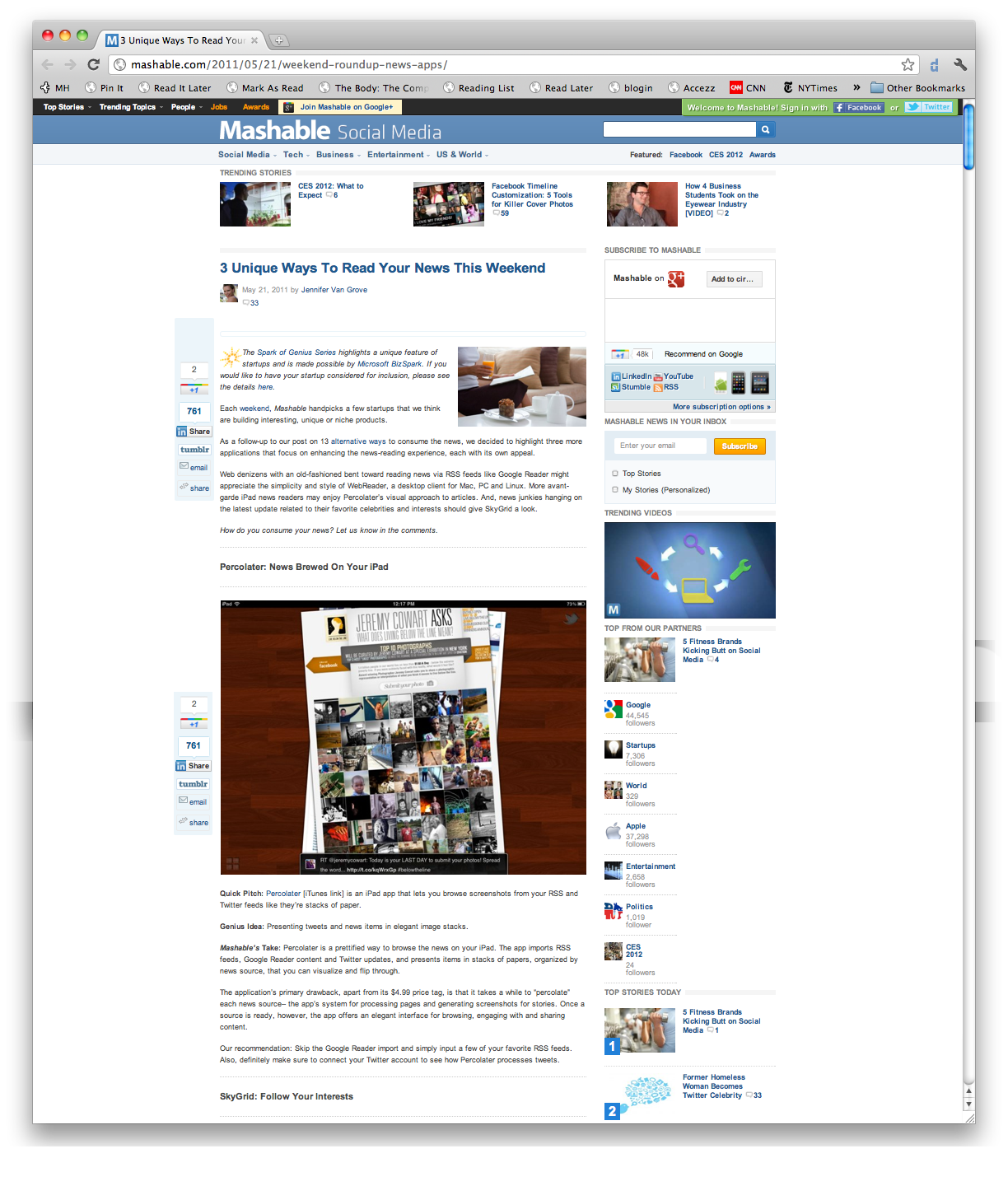
Our promotional efforts led to a handful of online reviews. In addition to being featured in the App Store’s New and Noteworthy section, we were reviewed by Mashable, MacStories, and a number of other sites.
Step 9: Sales
Good reviews led to a spike in downloads. To date, thousands of copies have been downloaded – not bad for a $4.99 app that’s main competition is free.